This app requires few theme liquid file changes. The changes depend on theme liquid codes. If you understand liquid logic / codes then follow the steps given below and let us know if you face any problems. Otherwise add install@solvercircle.com as a staff member of your store (If you don't know how to add "staff member" then click here) and email us at install@solvercircle.com, then we will install the codes for you.
For show this application in Jumpstart theme, you should add some code in your template. So total process are given below.
Go to “Themes” menu of Admin Dashboard and Edit your published theme (Jumpstart) to install the application.
Click on “Template Editor” and put the Quantity Break Application “Code” on the following files.
Step 1: Put the following code in theme.js file under “Asset” folder after this code $(this.settings.selectors.quantityElements).addClass('hidden'); (line number 1196)
//Start: SC Quantity Break if (typeof SC_QB_On_Variant_Select == 'function') SC_QB_On_Variant_Select(variant); //End: SC Quantity Break
Please see the following screenshot for clean overview.

Step 2: Add the following code in the product-template.liquid file in “Sections” folder before the quantity-selector
<!-- Start: SC Quantity Break -->
{% include "sc-quantity-break" with "sc-qb-product-script" %}
<!-- end: SC Quantity Break -->
Please see the following screenshot for clean overview.

Step 3 (a): In the cart-template.liquid under “Section” folder, put the following code at just before the cart line price is shown.
<!-- Start: SC Quantity Break -->
{% include "sc-quantity-break" with "sc-qb-cart-item-script" %}
<!-- end: SC Quantity Break -->
Please see the following screenshot for clean overview.

Step 3 (b): In the cart-template.liquid, put the following code as the class name of the html element where the cart line price is shown.
sc-qb-cart-item-price-2017210342-{{item.product_id}}-{{item.variant_id}}
Or, if there is no class attribute in that line of code then insert the following code:
class="sc-qb-cart-item-price-2017210342-{{item.product_id}}-{{item.variant_id}}"
Please see the following screenshot for clean overview.

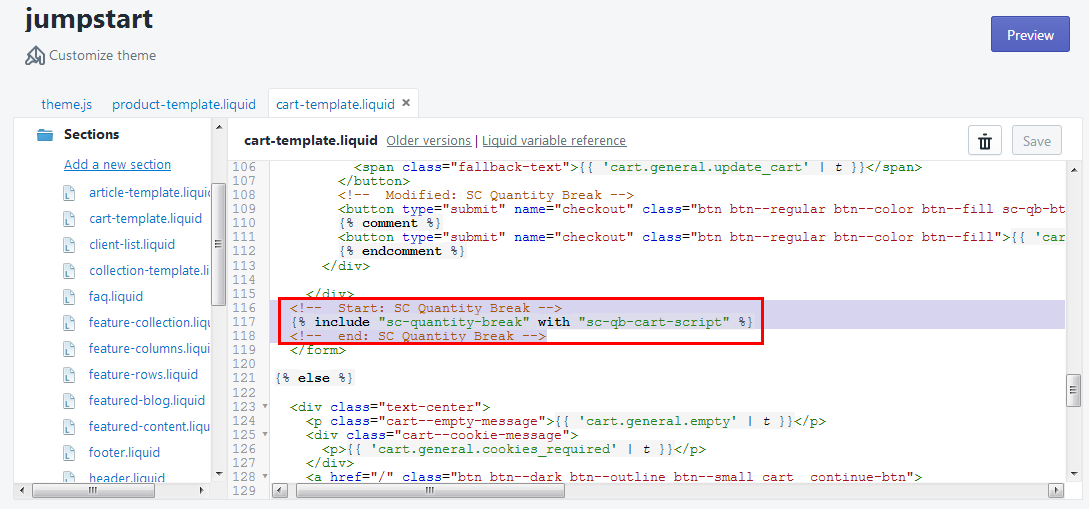
Step 3 (d): In the cart-template.liquid, put the following code at just before the form is end '</form>'
<!-- Start: SC Quantity Break -->
{% include "sc-quantity-break" with "sc-qb-cart-script" %}
<!-- end: SC Quantity Break -->
Please see the following screenshot for clean overview.

Step 3 (e): In the cart-template.liquid, put the following code as the class name of the html element where the cart sub-total is shown.
sc-qb-cart-subtotal-2017210342
Or, if there is no class attribute in that line of code then insert the following code:
class="sc-qb-cart-subtotal-2017210342"
Please see the following screenshot for clean overview.

Step 3 (f): In the cart-template.liquid, put the following code as the class name of the order note text box.
sc-qb-order-note-2017210342
Or, if there is no class attribute in that line of code then insert the following code:
class="sc-qb-order-note-2017210342"
Please see the following screenshot for clean overview.

Step 3 (g): In the cart-template.liquid, put the following code as the class name of the quantity text box.
sc-qb-cart-item-qty-2017210342-{{item.product_id}}-{{item.variant_id}}
Or, if there is no class attribute in that line of code then insert the following code:
class="sc-qb-cart-item-qty-2017210342-{{item.product_id}}-{{item.variant_id}}"
Please see the following screenshot for clean overview.

Step 3 (h): In the cart-template.liquid, Put the following code as the class name of the checkout button.
sc-qb-btn-checkout-2017210342
Or, if there is no class attribute in that line of code then insert the following code:
class="sc-qb-btn-checkout-2017210342"
Please see the following screenshot for clean overview.
